
Qu’est ce que le webdesign ?
Le web design c’est la création et la conception d’une page web, cela inclut entre autres l’architecture interactionnelle, l’arborescence des pages, la navigation de votre site web et l’apparence du design.
Pour réaliser un bon webdesign, il faut tenir compte de plusieurs contraintes liées à l’affichage des différents écrans mais il faut également faire attention à son ergonomie, son utilisabilité et son accessibilité.
Il faut penser au moment de sa conception aux différents formats d’affichage comme pour le mobile (On parle souvent de “mobile first” afin d’optimiser l’affichage mobile en priorité, en effet l’utilisation du mobile est de plus en plus importante pour consulter un site) il faut également penser aux autres formats d’écrans comme les tablettes ou des résolutions plus basses pour optimiser sa page et penser aux informations les plus importantes à garder et à afficher correctement afin de donner au visiteur la meilleure expérience possible peu importe l'appareil qu’il utilise lorsqu’il navigue sur votre site.
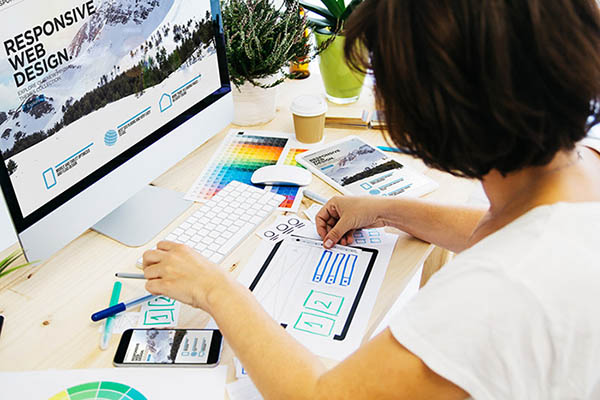
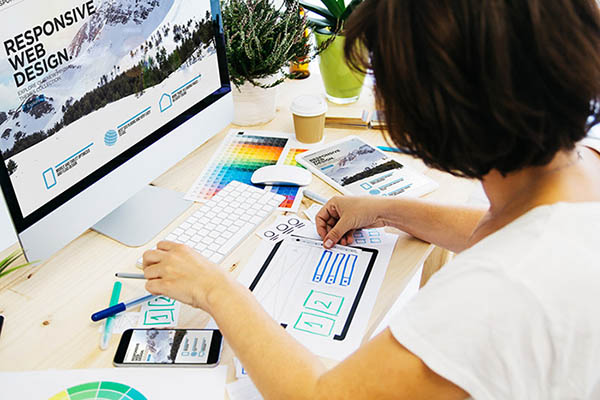
Un web design passe par différentes étapes de production et de conception, en effet dans un premier temps avant d’avoir une maquette finalisée, il est plutôt recommandé de commencer avec un “zoning” ou un “wireframe”, ceci est simplement le schéma de votre page sans les éléments graphiques. Il permet de positionner et de structurer vos informations sur une page.
Une fois que vos wireframes vous semblent cohérents et en accord avec les informations que vous souhaitez communiquer sur vos pages, le webdesigner ou le graphiste vient appliquer la charte graphique de votre marque sur les éléments de la page afin d'insuffler toute l’identité visuelle de la marque.
La charte graphique comporte principalement toutes les caractéristiques graphiques lié à votre identité visuel en fonction des supports que ce soit print ou web, elle inclut les codes couleurs, les typographies à utiliser, le logo, les styles de photos ou les règles à respecter en termes d’affichage de tous les éléments graphiques et d’ergonomie.
L’intégration du design
Le webdesigner ou le développeur viendra par la suite intégrer les maquettes en utilisant des feuilles de style appelées CSS (Cascading Style Sheets ou feuilles de style en cascade), qui inclut le code lié au style de la page. Le code CSS vient définir par exemple le style de la typographie, la taille ou les couleurs des éléments graphiques de la page, l’espacement entre les informations, les effets graphiques, entre autres. Le CSS est relié au code HTML des pages du site, le HTML vient structurer les informations de la page alors que le CSS vient habiller et appliquer le style graphique des éléments à la page. Les deux fonctionnent ensemble, le plus délicat étant de traduire en code HTML / CSS les maquettes finalisées. C’est pourquoi une bonne maquette doit déjà prendre en compte les contraintes techniques d’affichage d’un site web pour que l’intégration soit la plus simple et ergonomique possible.
Quel est le lien entre l’ux et mon webdesign ?
Un bon webdesign doit prendre en compte les contraintes d’affichage et respecter votre charte graphique mais il doit surtout respecter l’UX, (User Experience ), en effet l'expérience utilisateur doit être au centre de vos intérêts pendant la conception, vous pourriez avoir le plus beau site du monde mais si celui-ci n’est pas optimisé ergonomiquement parlant et qu’il ne permet pas d’accéder facilement aux informations recherchées vous perdrez l’objectif principale de votre site, celui de transformer vos leads, de vendre un produit ou un service.
L’ergonomie est importante, il est primordial aujourd’hui par exemple pour votre entreprise de mettre en place des “call to action”, des boutons d’actions pour guider l’utilisateur vers un objectif final (acheter et/ou contacter). Le choix des couleurs et de la typographie est important pour hiérarchiser correctement les informations, un utilisateur doit naturellement comprendre au premier coup d'œil sur quoi il peut cliquer et sur quelle page il va arriver ceci afin de ne pas perdre le visiteur qui pourrait très vite perdre patience et quitter votre site. Aujourd’hui un webdesign performants s’accordent avec une charte graphique qui peut s’adapter aux contraintes du web et du mobile, tout en proposant un contenu léger, facile à lire qui va droit au but, il est nécessaire de ne pas tomber dans l’infobésité, ce surplus d’information qui ne donne pas du tout envie de rester sur un site internet. La légèreté et l’efficacité doivent être les axes à exploiter pour délivrer un message clair et optimiser le parcours utilisateur de vos clients. Le contenu doit être ciblé en ayant par exemple plusieurs entrées sur votre site auxquelles les visiteurs peuvent s’identifier, ils seront intéressés par l’appel au clic car ils se sentiront concernés par le contenu et obtiendront plus rapidement les informations qu’ils recherchent.
Quels sont les principaux logiciels du moment pour créer un webdesign ?
Aujourd’hui les logiciels permettant de créer des maquettes de site web proposent également des solutions pour vous permettre de prototyper directement votre site ou votre application. En effet la concurrence entre les éditeurs de logiciels est tel qu’ils ne cessent de proposer de nouvelles fonctionnalités, pour faciliter la production d’un webdesign, en passant par l’étape du wireframing / scénario puis au design jusqu’à la mise en situation des différentes maquettes reliées entre elles dans un prototype.Les logiciels phares les plus utilisés à l’heure actuelle pour maquetter et prototyper sont les suivants :
Sketch : Créé en 2010 et disponible sur macOs Sketch permet d’éditer votre design sous forme vectorielle il propose une interface graphique simple d’utilisation la possibilité de travailler avec des grilles de partager des composants avec différents utilisateurs, d’utiliser la conception collaborative en temps réel avec d’autres utilisateurs et de prototyper en partageant le résultat sur navigateur ou sur votre mobile. le seul point négatif reste son utilisation exclusive sur Mac. Il est utilisable en payant un abonnement de 9$ par éditeur par mois ou 99$ sur un an.
Adobe XD : Adobe XD fait partie de la suite “Adobe Créative Cloud” qui regroupe tous les logiciels Adobe. Adobe XD est gratuit, il permet d’esquisser rapidement des wireframes et des maquettes, de créer directement des designs pour tout type d’écran (mobile, tablette, desktop). Comme sketch il permet de collaborer en temps réel sur un même projet, il permet de créer des prototypes interactifs et de les tester sur tous les appareils. Les prototypes peuvent être partagés en ligne pour recueillir directement les commentaires de vos clients. Vos éléments graphiques peuvent être sauvegardés dans le cloud rester disponible et réutilisable sur tous vos logiciels Adobe comme Photoshop ou Illustrator par exemple. L’ajout de plugins est également possible pour dynamiser votre workflow et simplifier la création de certains éléments graphiques.
Figma : Accessible depuis 2016 et à la différence des autres logiciels Figma est principalement utilisé en ligne directement sur navigateur ce qui permet de mettre l’accent sur la création collaborative, cette fonctionnalité est le principe de cette solution. Figma permet de concevoir des interfaces graphiques et de prototyper, il faudra télécharger Figma Mirror app disponible pour Android et iOS pour visualiser ses maquettes prototypes. Figma est utilisable gratuitement pour 30 jours puis avec un abonnement de 12$ par mois et de 45$ par mois pour une entreprise.
Photoshop : faisant parti de la suite creative cloud d’adobe, n’est plus le seul logiciel utilisé par les webdesigner, celui-ci vient désormais en complément des autres, par exemple pour créer ou retoucher des éléments graphiques, pour produire des textures, pour retoucher des photos, découper des images... qui seront par la suite importées dans les logiciels précédemment cités, la conception de A à Z d’un webdesign sur photoshop est devenue contraignante et chronophage comparé à la puissance de production des nouveaux outils de conception. Ceci étant dit, il est toujours possible de créer un webdesign ou des wireframes sur photoshop.
L'influence des CMS et frameworks sur le webdesign
Aujourd’hui il existe principalement deux façons de concevoir un site web, soit en utilisant un CMS soit en créant un site sur mesure. les CMS comme wordpress ou drupal vous donnent la possibilité d’installer la structure de votre site web ainsi qu’un thème (son design) déjà créé pour vous faire gagner du temps, avec les CMS vos sites sont en quelque sorte déjà préconstruit, à vous de les configurer, le design n’est pas sur mesure à 100% vous pourrez modifier les couleurs et la typo mais il sera un peu plus compliqué de la personnaliser à 100% si vous n’avez pas les compétences ou un développeur pour vous aider. Votre design aura plus de chance de ressembler au site de quelqu’un d’autre ce qui peut décrédibiliser l’image de votre marque. Encore une fois tout dépend de l’objectif de votre site, les CMS peuvent être un gain de temps considérable et une solution parfaite si vous avez la possibilité de le personnaliser un maximum. Quelques plugins viennent se greffer sur wordpress afin de vous donner plus de possibilités dans le design de vos pages mais le design restera tout de même assez classique.
Le développement sur mesure quant à lui permet de créer un design entièrement personnalisé qui pourra coller à 100% à votre identité visuelle. Là où les cms proposent des effets visuels classiques et propre à un thème, le développement sur mesure permet de pousser l’intégration assez loin notamment sur les différents effets d’interactions avec le visiteur (effet d’apparition ou de disparition du contenu, rollover, design des blocs et autres éléments de page). Des détails graphiques qui vont jouer sur l’expérience utilisateur, si la navigation reste fluide et que les interactions proposées sont cohérentes cela renforcera la crédibilité, l’originalité et la performance de votre site. Le développement sur mesure peut s’effectuer au travers de frameworks comme Laravel ou Symfony.
Laravel est un framework web open-source écrit en PHP la version la plus récente est la version 10 qui date de septembre 2022 à partir de la version 5.6 laravel nécessite PHP 7.1.3. Laravel partage 30% de lignes de code communes avec Symfony. Laravel tente de rendre le développement moins pénible en facilitant les tâches courantes utilisées dans la majorité des projets Web, comme l'authentification, le routage, les sessions et la mise en cache.
Symfony est un framework MVC libre écrit en PHP avec un ensemble de composants pour fournir des fonctionnalités modulables et adaptables afin de faciliter et d’accélérer le développement d'un site web. Le 5 septembre 2017, Symfony passe la barre du milliard de téléchargements. Les projets les plus connus utilisant Symfony sont eZ Publish (utilisation de Symfony 3 en full stack10), Le CMS Drupal utilise des composants symfony depuis la version 8 il y a également, phpBB, Laravel, Joomla!, Composer, Magento, Piwik11 ou PrestaShop. La version 5.0 est sortie en novembre 2019 et nécessite PHP 7.2.5.
Ces deux frameworks vous permettront entre autres d’avoir un site plus léger comparé à un CMS, d’être plus optimisé pour le référencement naturel, et ils vous permettront de mettre en place un design sur mesure.
Les tendances du webdesign en 2023
Les tendances 2023 sont principalement liées au design sur mesure, la créativité n’est pas limitée et l'expérience utilisateur est plus que jamais au centre du design.
Le mode sombre ou dark mode reste une des tendances qui lie l’utile à l’agréable tout en ayant l’avantage d’être écologique, en effet il est toujours appréciable de pouvoir choisir ou non d’activer le mode sombre afin de se couper de la lumière bleue de nos écrans et par la même occasion d’économiser de l'énergie, de nombreux sites et applications proposent désormais de basculer en « dark mode ». Twitter, Slack, Facebook Messenger, Instagram, Netflix, YouTube, Discord… Un pixel noir consomme jusqu’à 60 % d’énergie de moins qu’un pixel blanc.
La tendance des illustrations
L’illustration restera toujours appréciée et utile pour accompagner le contenu de votre site, celle-ci vous permettra de raconter votre histoire et de guider vos visiteurs à travers un univers. Les illustrations peuvent ajouter une touche légère ou humoristique à votre contenu et elles peuvent rassurer le visiteur.
Les micro-interactions animées
Afin de se démarquer et de proposer des expériences utilisateurs toujours plus originales l’animation des interactions sont de plus en plus utilisés que ce soit pour les boutons, d’appels à l’action, l’affichage d’instructions, la personnalisation et l’animation des curseurs, l’apparition d’illustrations ou de photos… Le statique tend à disparaître.
De la grosse typo
Les titres et les punchlines sont mis en avant, les sites sont de plus en plus conçus en affichage plein écran ce qui permet de rendre le contenu plus immersif notamment avec des typographies qui vont venir donner du rythme au contenu et simplifier l’information à communiquer.
Le minimalisme
Le minimalisme reste indémodable et toujours plus utilisé pour faire passer un message fort, “Less is more”.
Le retro
Nostalgique des années 80 ou 90 ? Pas de soucis certain codes graphiques restent toujours tendances et viennent apporter cette touche vintage dans un monde toujours plus futuriste, le pixel art et autres styles vintage feront appel aux émotions et aux souvenirs de vos visiteurs.
Le neumorphisme ou néomorphisme
Le neumorphisme est une synthèse entre le skeuomorphisme et le flat design, tout en étant minimaliste l’interface affiche de légères aspéritées et du relief ce qui met en avant les interactions possibles de façon naturelle on comprend que l’on peut cliquer ou appuyer sur tel ou tel endroit de l’interface.
Les AMP Stories ou Accelerated Mobile Pages
Les formats stories se multiplient sur tous les réseaux sociaux comme par exemple assez récemment sur LinkedIn et Twitter, ce format optimisé pour le mobile permet de partager du contenu de façon assez ludique où vous choisissez la façon de raconter et partager votre contenu.
Google propose également d’afficher votre contenu sous forme d’AMP qui permet un temps de chargement rapide pour mobile en mélangeant un contenu riche en visuels, vidéos et autres animations pour immerger l’utilisateur dans une histoire.
Ce mode d’affichage est principalement utilisé par la presse dans les résultats d’actualités de Google sur mobile.
Les compositions de formes abstraites
Certain sites utilisent des formes abstraites plutôt que des illustrations, ces formes sont souvent bien organisées et multiples, elles permettent de plonger le visiteur dans un univers coloré, instaurant une ambiance conviviale et chaleureuse tout en mélangeant des portraits photo pour amener de l’humain, cela permet de casser le le côté souvent froid des photos provenant de banques d’images.
Le défilement
Le défilement vertical est une opportunité pour raconter une histoire ou détailler les spécificités d’un produit de façon immersive, le défilement peut permettre d'embarquer le visiteur de façon immersive, chaque écran peut faire office de slide et le défilement entre les écrans représente les transitions qui peuvent se composer de différents effets d’apparition, de parallaxe, de micro animations et autres interactions.
La réalité augmentée
La réalité augmentée est de plus en plus utilisée pour simuler l’utilisation de produits dans la vie réelle. Essentiellement sur mobile, cette solution apporte une immersion et un réel atout pour convaincre le consommateur.
Le webdesign et 50A
Ces tendances vous ont intéressé ? Vous souhaitez en appliquer pour la refonte de votre site ou démarrer un nouveau projet ? Chez 50A nous concevons et développons avec vous des sites sur mesure avec une expérience utilisateur performante et une identité graphique en utilisant les dernières technologies. Découvrez nos domaines d’expertise ou contactez-nous pour une demande de devis.